Royal - Rebate App
A rebate app for customers to redeem cash back on specific Royal products.

Overview
Problem:
Need for a short term rebate app for consumers to redeem cash back scanning a QR code. The user will receive the QR code via:
- Market events via card, sample bags, on the back of stickers
- Point of purchase material
Solution:
Creation of a rebate app based on a 3-steps process:
- Scan the QR code on an eligible Royal products and then attach a photo of your proof of purchase
- Earn points for every product purchased
- Redeem your points for cash back
Role:
UI / UX Designer
Researcher
Timeline:
October 2023 - November 2023
Tools:
Figma
Adobe XD
Adobe Photoshop
Adobe Illustrator
Approach
01 Research
Competitive Analysis
02 Design
Sketches
Wireframes
Prototype
03 Next Steps
Future phases for the rebate program
01 Research
Competitive Analysis
I conducted a research within the market of rebate/reward mobile apps. The main focus for me was to be aware of what is already available, and what type of interface the users are familiar with and recognise.
I came across three mobile apps that have a similar structure to the rebate app I was creating.
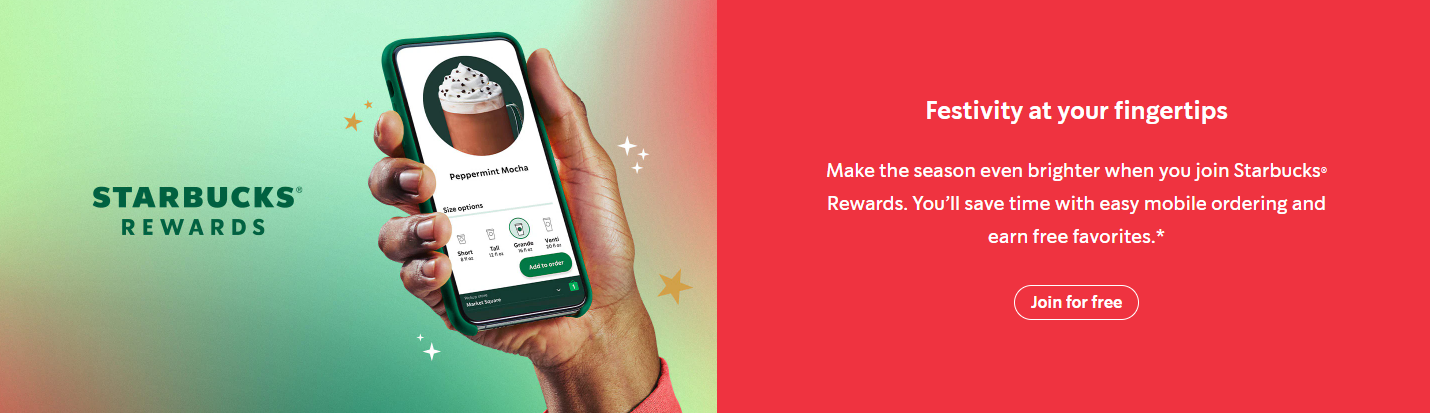
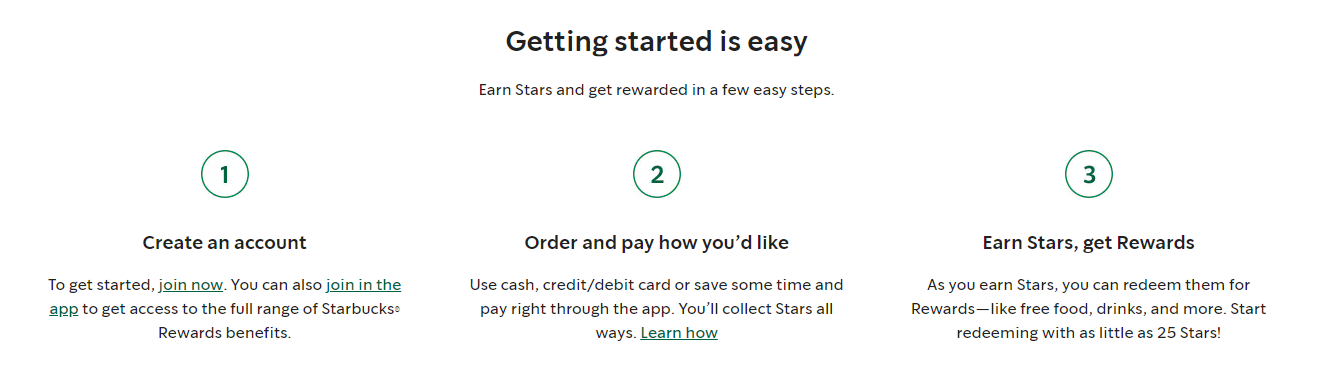
Reference 1 - Starbucks Rewards
Type: Points-based, app-integrated


Easy three steps process, familiar layout for the user.
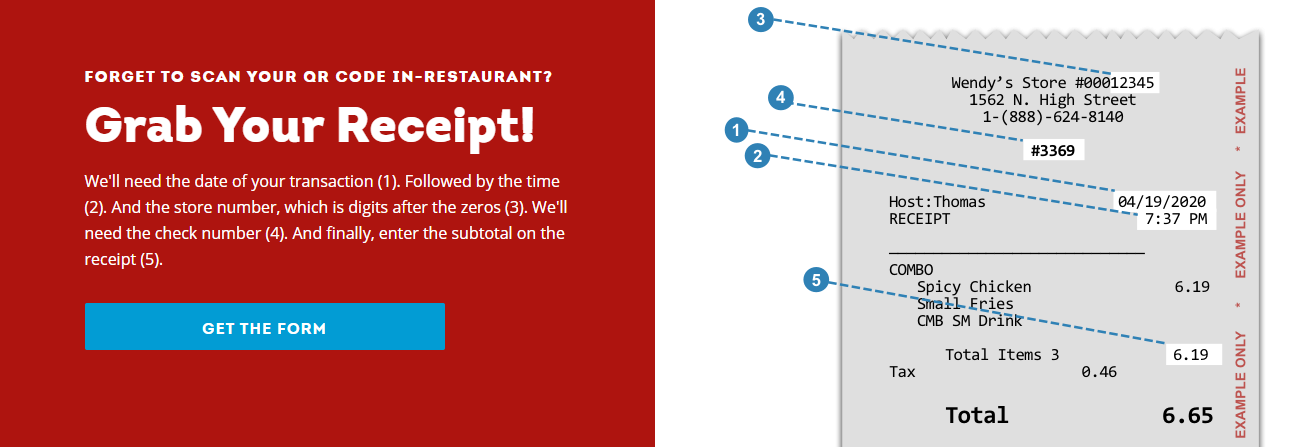
Reference 2 - Wendy's

Helpful instructions on how to photograph the receipt the user intends to use.
Reference 3 - Ibotta

Similar approach, free cash back app to earn cash back rewards in-store and online.
02 Design
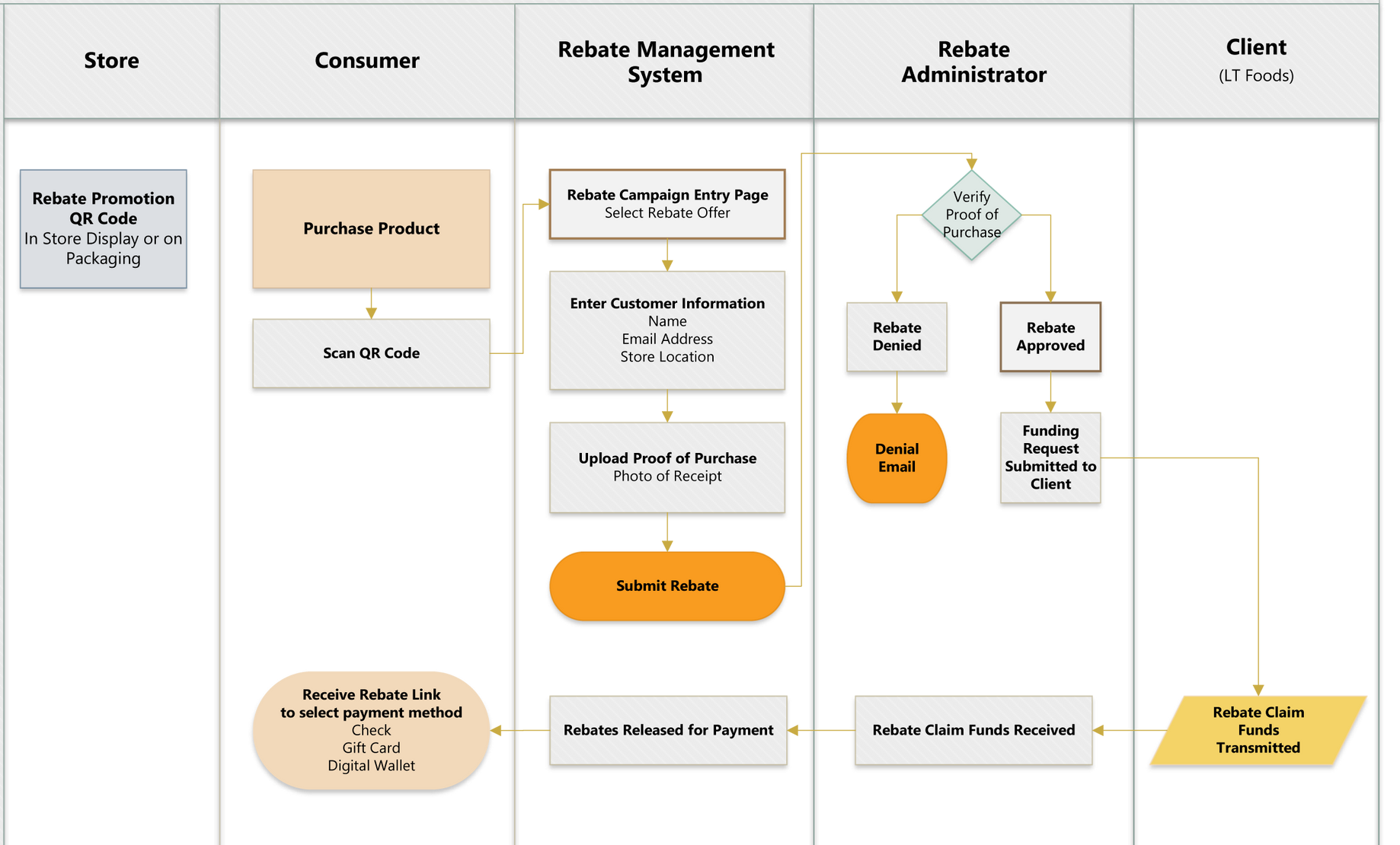
Workflow

Gathering Requirements
After several meetings with the teams members involved in this project at Royal, I gather all the expectations and needs for the creation of the app.
Possible scenario
The user might scan the QR code and begin the process to redeem and get cash back mainly in two situations:
- At home, scanning the QR code on the rice bag
- At the store, meanwhile they are shopping
Personas
- The main focus user is an international shopper, most likely from India
- Very specific target audience
- Most likely the consumer does not have a deep knowledge and confidence with the english language
Needs
- Intuitive screens for non-native english speakers
- Fast and easy process to complete even at the store
- Few screen, with visual references
- Clear instructions about the rewards to encourages the user to return and make a new purchase
- Keep into consideration while building the web-native-app for a future loyalty program as a phase two
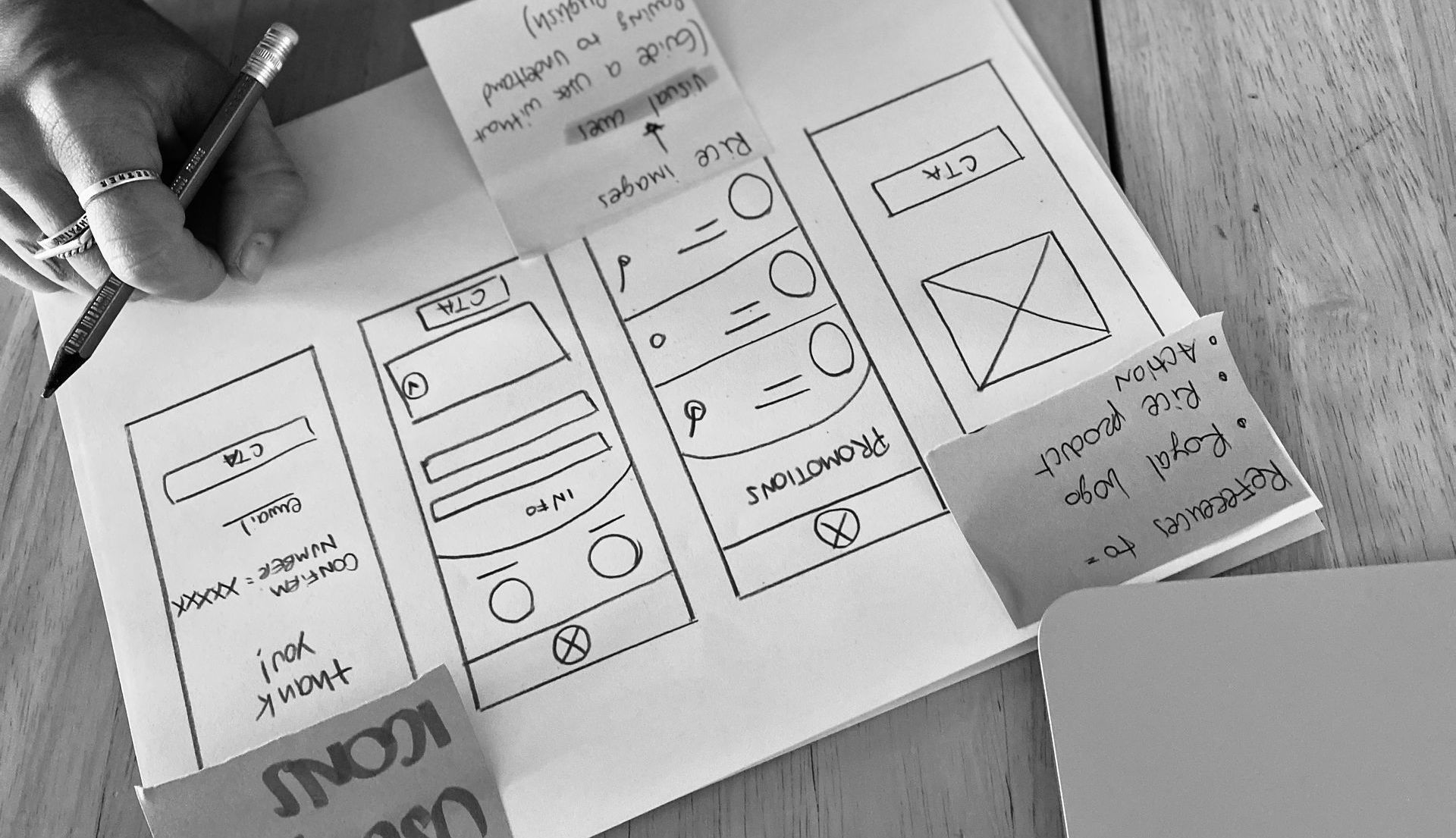
Sketches
And
Wireframes
With the clarifications on the users, competitive analysis, and requirements from the meetings, I began to flesh out ideas of potential easy screens using some sketching exercises:
I tried to keep it simple and very intuitive.
The goal is to have the consumer complete the process
and not abandon it due to frustration or absence of time while still in the store.


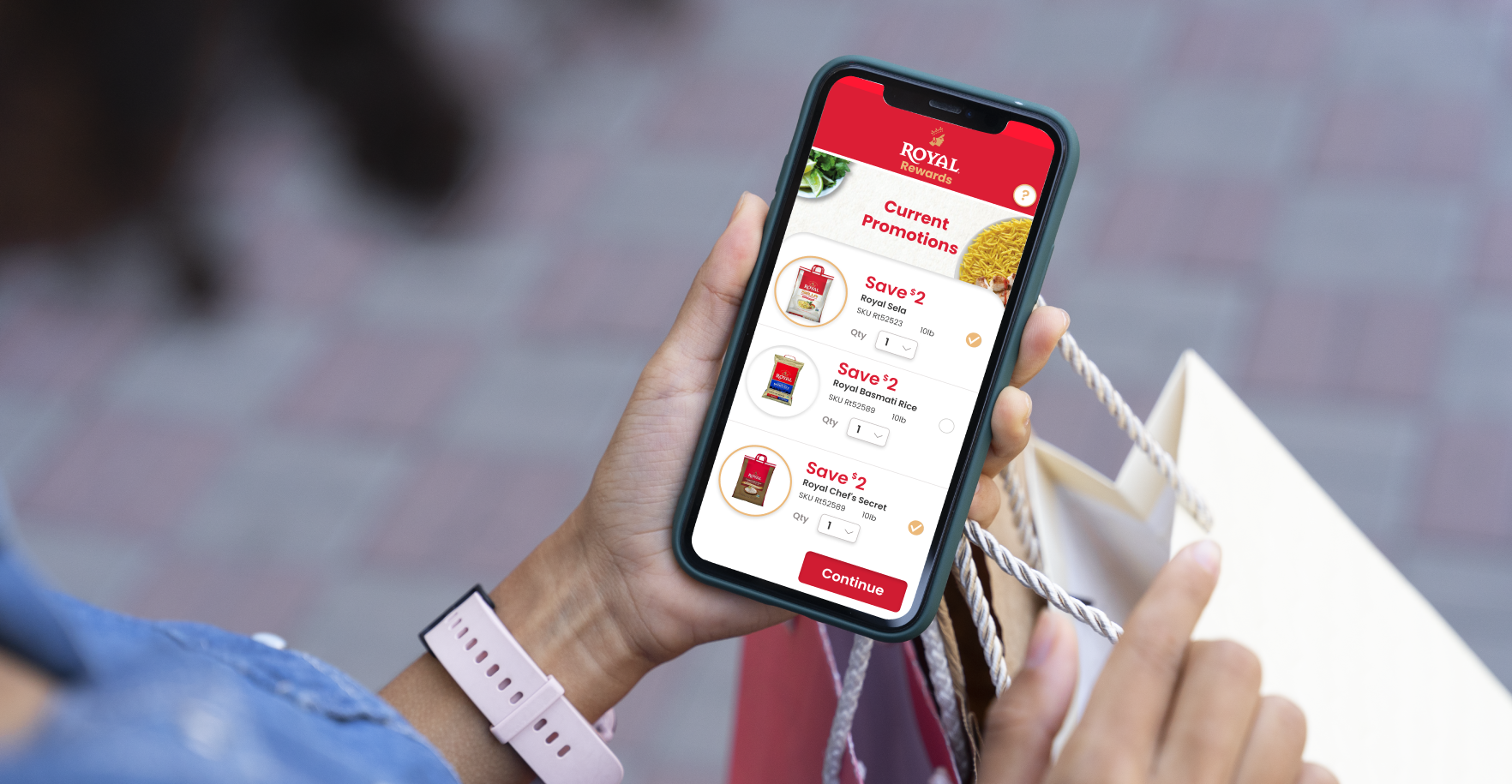
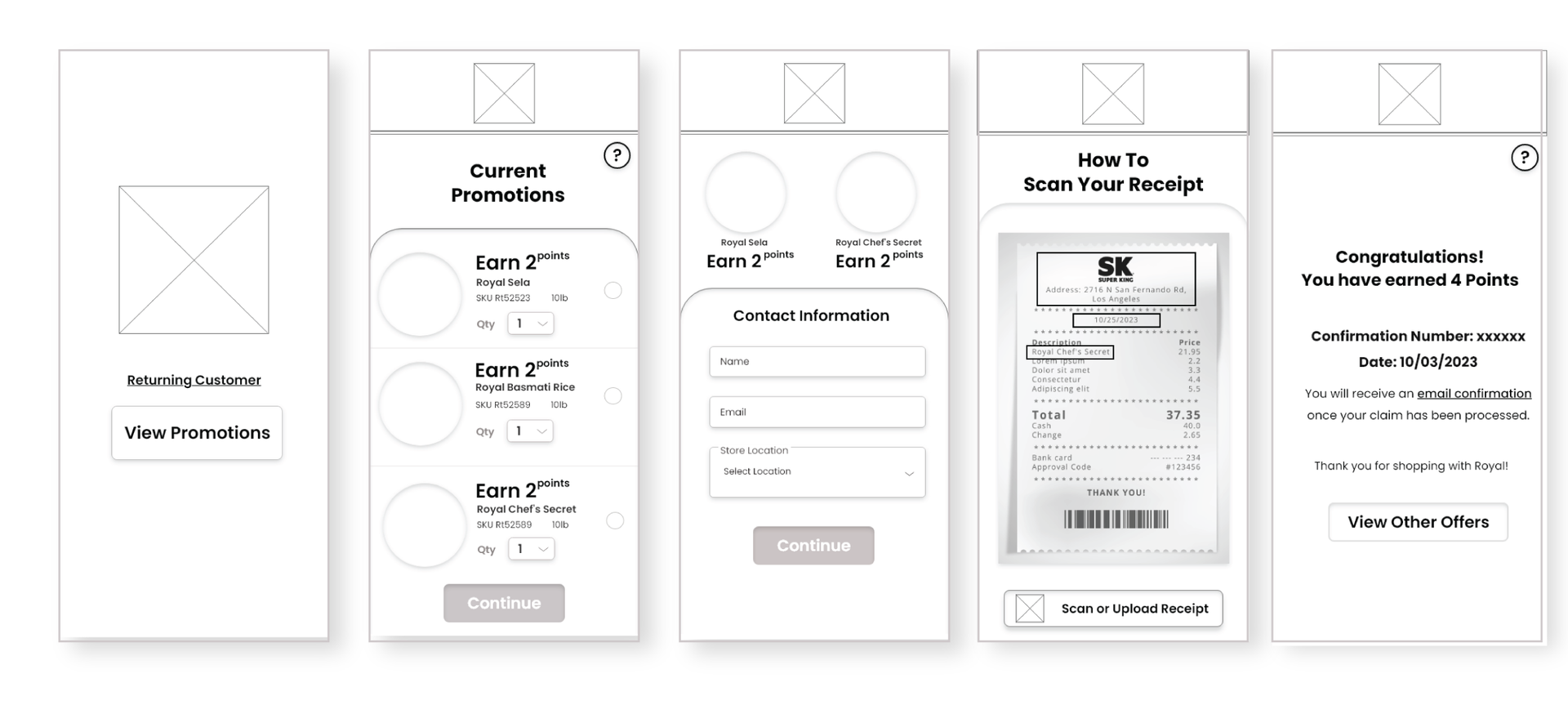
Prototype
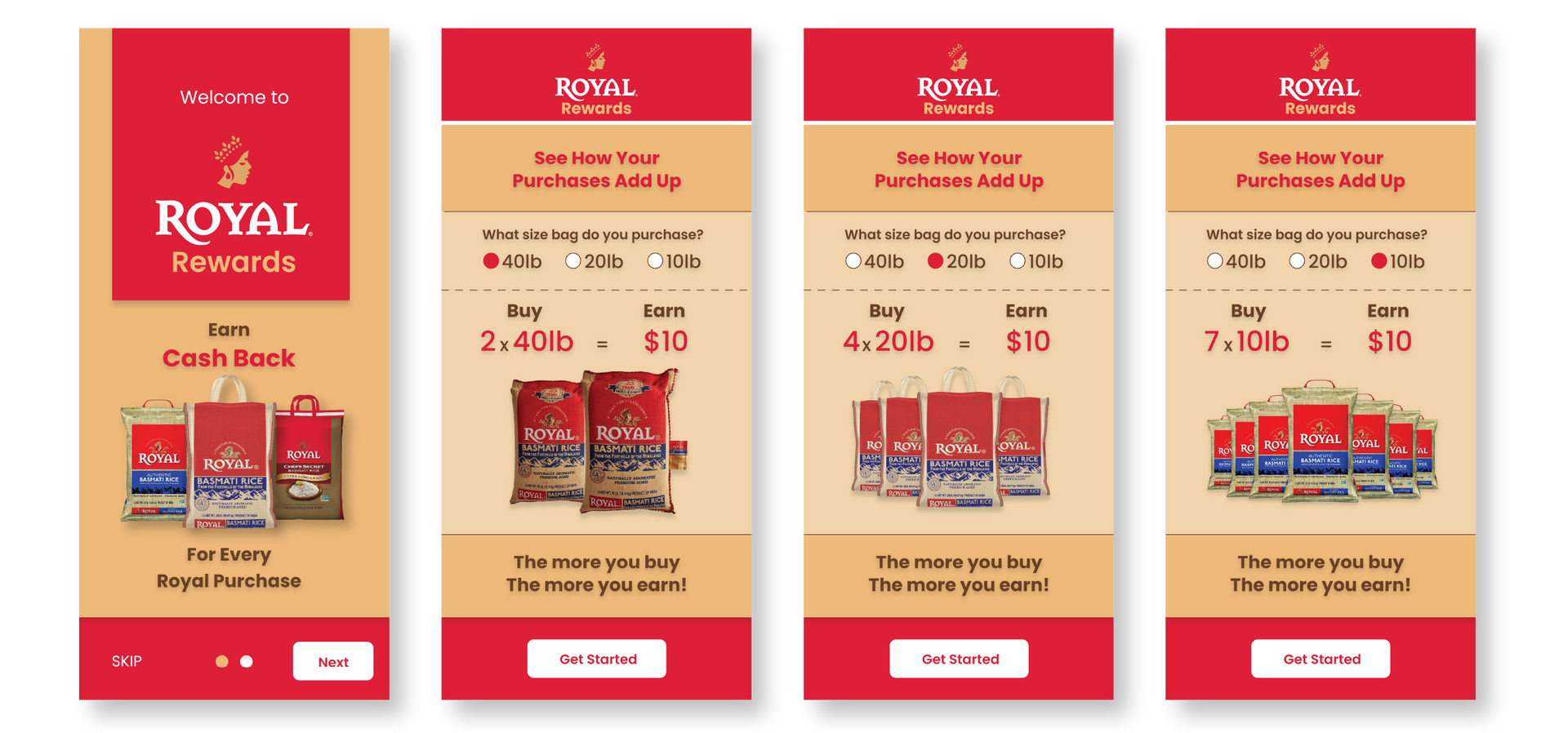
For Initial screen interaction, my goal was to validate the user to be on the right site. I included all important elements:
- Royal Logo
- An image of the rice product
- A CTA big and predominant
I used Adobe Illustrator and Photoshop to create the assets ready for the front-end development team, and Adobe XD to build the high-fidelity design, prototype, and micro-interactions.
Introductory Client Presentation
Introductory Screens

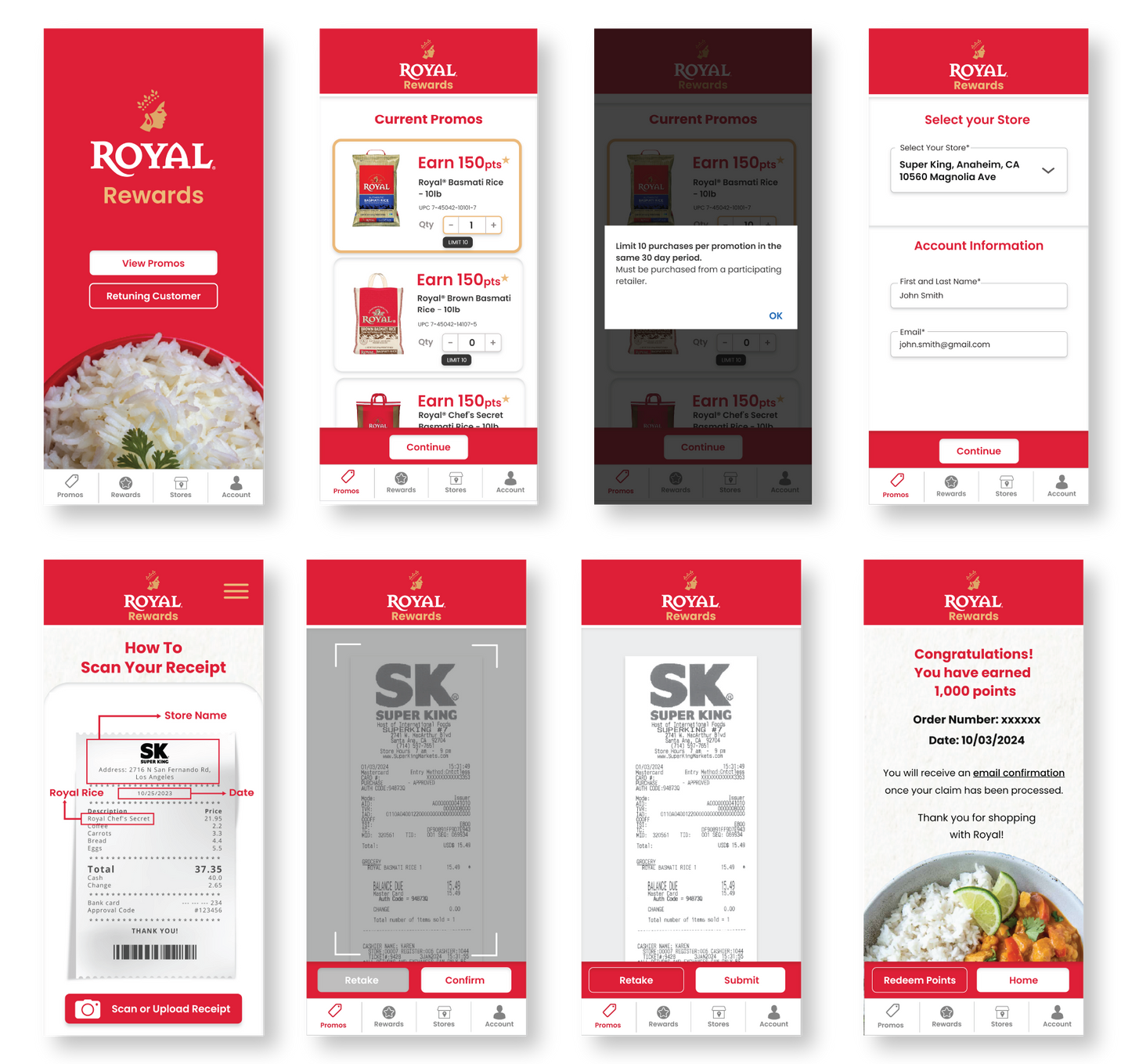
Main Screens

Prototype
03 Next Steps
The team at Royal has as a final goal for the app to end up being a permanent loyalty program, with rotating seasonal marketing material for the consumer. The next step for the app will be to transition from a web-app to a native-app with the possibility for the user to register and to create an account.

